Skip to content
- Create a Github account
- Click new respository
- Add files and confirm index.html is in the top level directory
- Include initial commit and commit changes
- Go to settings and scroll down to Github Pages
- Select None to click main and save settings
- Wait for website to publish and press ctrl+shift+r to refresh
- Click on the URL next to a green checkmark in a green box to confirm the website is published
- Download Visual Studio Code
- Add Liver Server extension and Prettier extension
- Change VSC settings to afterdelay
- Open a browser and look for a free website template
- Download a template and save all the content into a recognizable folder
- Reopen Visual Studio Code and open the recognizable folder
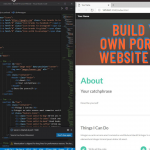
- Select index.html and right click the code to select open with live server
- Explore the template and code to get an idea of how it works
- Change the html5 code to make the template your own
- Delete the contact form and replace it with <a href=”mailto:webmaster@example.com”>